ライトアップの桑原です。私の方では、Google Analytics を利用したアクセス解析を担当しております。Google Analytics は Googleアカウントを作成すれば誰もが無料で使え、かつ非常に高機能な解析ツールとなっています。
しかしながら、その設定方法は多少煩雑です。もちろん、弊社に代行頂き設定することも可能ではございますが、この機会に是非、GoogleAnalytics に触れて頂けましたらと思います。
今回は「ユーザー属性を有効にする方法」を紹介いたします。
ユーザー属性を有効にする方法
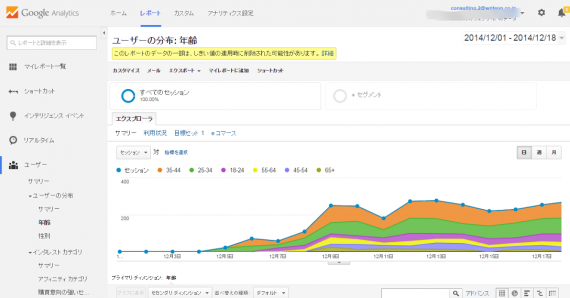
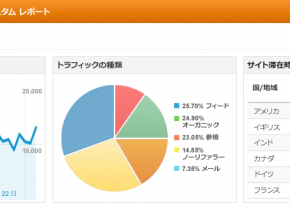
今回の設定を行うと、このようなレポートを見ることができます。
◆ユーザーの年齢
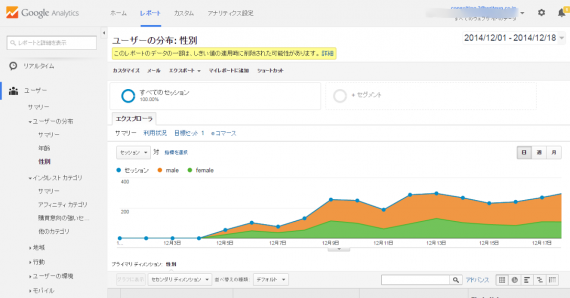
◆ユーザーの性別
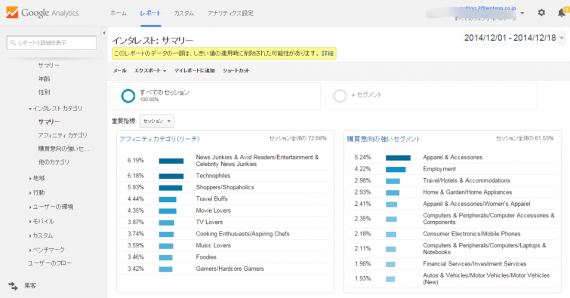
◆ユーザーの嗜好
自社の戦略を考えるのに非常に役立つこれらのレポートは、
設定方法
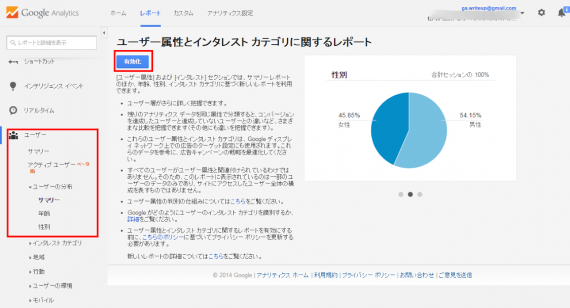
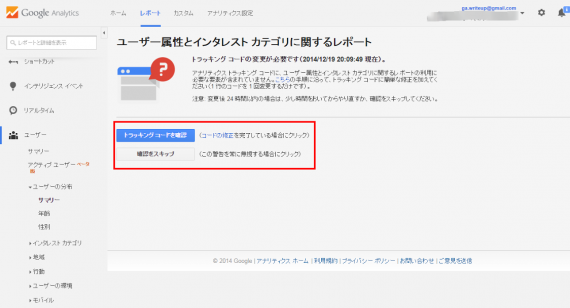
ユーザー⇒ユーザーの分布⇒サマリーと進み、左上の青いボタン「
下のような画面が出ます、コードの修正を完了していれば、「
トラッキングコードの編集
以下がユニバーサル アナリティクスの初期状態のトラッキングコードです。
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r] =i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m. parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/ analytics.js‘,’ga’);
ga(‘create’, ‘トラッキングID’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
こちらを、
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r] =i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m. parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/ analytics.js‘,’ga’);
ga(‘create’, ‘トラッキングID’, ‘auto’);
ga(‘require’, ‘displayfeatures’);
ga(‘send’, ‘pageview’);
</script>
このように一行追加して、
アカウントプランナー担当プロフィール
株式会社ライトアップ コンサルティングチーム アカウントプランナー 桒原理宏
早稲田大学卒業。株式会社ライトアップ入社後は、新規WEB事業の立ち上げ支援やコンサルティングに従事。現在はGoogle AdWords 認定資格を取得し、リスティング運用とウェブ解析を担当している。
【無料】最新webツール提案資料、デモID

最新webツールの詳細、提案資料、デモIDを共有します。
自社サイト活性化、顧客への提案にご活用下さい。
・SEOツール
・リスティング運用ツール
・Googleアナリティクスレポートツール
・リスト作成ツール
・スマホ解析ツール
など、ホームページの売上をアップさせる為に
役に立つwebツールのまとめ資料を送付します。

【無料】最新webツール勉強会

最新webツールの勉強会を定期的に開催しています。
実際の具体的な活用事例を当社コンサルタントが熱弁しています!
基礎的な内容は勿論ですが、
すぐに活用出来る実践的な内容もお伝えしています。
ご都合が良いセミナー日程にお気軽に参加予約を
してみてください。